워드프레스를 설치하고 나면 대부분 자식 테마를 만듭니다. 자식 테마란 원본 테마 파일을 건드리지 않고도 테마를 수정할 수 있도록 하는 기능입니다. 워드프레스에서 테마를 수정하고자 할 때는 자식 테마를 만드는 것이 필수인데요. 자식 테마를 만드는 이유와 작동 원리, 만드는 방법에 대해 알아보았습니다.
1. 워드프레스 자식 테마 만들기: 만드는 이유
워드프레스 테마가 자동 업데이트가 되면 사용자가 입력한 여러 설정값들까지 없어질 수 있습니다. 그래서 자식 테마가 고안되었습니다. 예를 들어 자식 테마 폴더 아래에 있는 style.css 파일에 사용자가 만든 CSS 태그를 써 놓으면 그대로 사이트에 적용됩니다. 동시에 테마가 업데이트되더라도 자식 테마에 입력한 내용은 손상되지 않아 자식 테마를 만들어서 사용하는 것은 매우 유용합니다.
자식 테마는 플러그인을 사용해서 만들 수도 있지만, 서버에 자꾸 플러그인을 설치하면 속도 면에서 좋지 않으므로 폴더와 파일을 직접 생성해 보겠습니다.
2. 자식 테마 만드는 방법과 실행 순서
1) 필요한 파일 3개
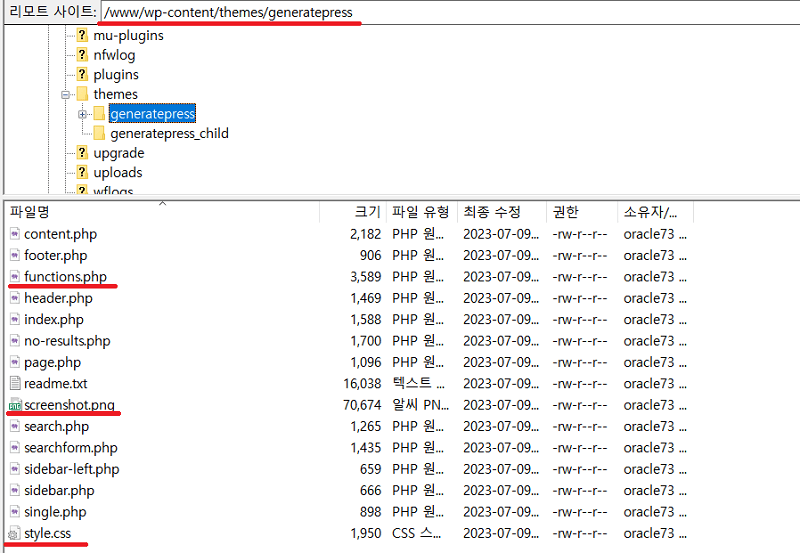
자식 테마를 만드는 작업을 할 때 필요한 파일은 style.css와 functions.php 그리고 screenshot.png 파일입니다. 이 세 개의 파일이 있어야 나중에 자식 테마로 인식하여 자식 테마를 활성화할 수 있습니다.
2) 파일 실행 순서
작동하는 방식은 부모 테마에 있는 style.css와 functions. PHP가 먼저 실행되고 나서 자식 테마의 style.css와 functions. PHP가 실행됩니다. 이 2개 외의 다른 모든 파일(예를 들면 header.php)들은 부모 테마에 있는 파일이 실행되지 않고 자식 테마에 있는 파일들만 실행됩니다.

3) 자식 테마 만드는 방법
① 새 폴더 만들기
‘/wp-content/theme/’ 폴더에 기존 부모 테마가 설치되어 있습니다. 여기에 부모 테마 폴더와 나란히 새 폴더를 만듭니다. 이름은 아무렇게나 지어도 상관없지만 부모 테마 이름 뒤에 ‘_child’를 붙이는 게 좋습니다.
② ‘style.css’ 파일 만들기
아래와 같이 ‘style.css’ 파일을 만든 뒤, FTP로 자식 테마 폴더에 업로드합니다.
아래는 GeneratePress 홈페이지에서 배포하는 style.css 파일 예제입니다.
/*
Theme Name: GeneratePress Child
Theme URI: https://generatepress.com
Description: Default GeneratePress child theme
Author: Tom Usborne
Author URI: https://tomusborne.com
Template: generatepress
Version: 0.1
*/Theme Name과 Template URI는 반드시 입력해야 합니다. 나머지는 공란으로 비워둬도 상관없습니다.
Theme Name : 테마 이름
Template : 부모 테마의 폴더 이름 (이것은 틀리면 안 됩니다. 정확히 입력해야 합니다)나중에 CSS 태그를 추가하고자 하면 이 파일에 하시면 됩니다.
③ ‘functions.php’ 파일 생성
마찬가지로 아래와 같이 functions.php 파일을 만든 뒤, FTP로 자식 테마 폴더에 업로드합니다.
아래는 GeneratePress 홈페이지에서 배포하는 functions.php 파일 예제입니다.
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( 'parent-style' ) );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
?>나중에 PHP 함수를 추가하고자 하면 이 파일에 하시면 됩니다.
④ screenshot.png 파일 복사
screenshot.png 파일은 워드프레스 외모 메뉴의 테마를 클릭하면 테마 이미지로 사용되는 파일입니다. 부모 테마 폴더에서 screenshot.png 파일을 복사한 뒤, 자식 테마 폴더에 붙여 넣기 합니다. 다른 이미지를 사용해도 되지만, 이름은 screenshot.png로 해야만 합니다.
⑤ 테마 활성화
워드프레스에서 ‘외모 > 테마에 가면 방금 작업한 자식 테마가 있습니다. 활성화를 클릭하여 자식 테마를 활성화합니다.