워드프레스로 만든 블로그를 구글 애드센스에 사이트 추가하여 승인 신청을 하는 방법에 관한 글입니다. 광고 수익을 얻기 위해선 구글이 제공하는 광고 서비스를 사용해야 하는데요. 이번에는 플러그인을 사용하지 않고 테마 소스 파일에 직접 붙여 넣는 방식으로 하겠습니다. 물론 티스토리나 구글 블로그도 똑같이 적용할 수 있습니다.
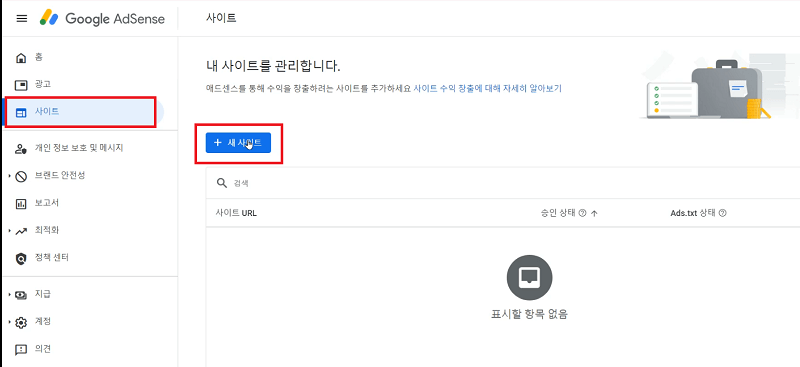
1. 구글 애드센스 사이트 추가 : 새 사이트 화면
구글 애드센스(https://adsense.google.com/)에 접속한 뒤, 로그인을 합니다.
좌측 메뉴에서 ‘사이트’를 클릭하면 ‘새 사이트’라는 창이 뜨는데요. 거기서 ‘새 사이트’ 버튼을 클릭합니다.

2. 사이트 추가하기
팝업 창에 등록하고자 하는 사이트 주소를 입력합니다.

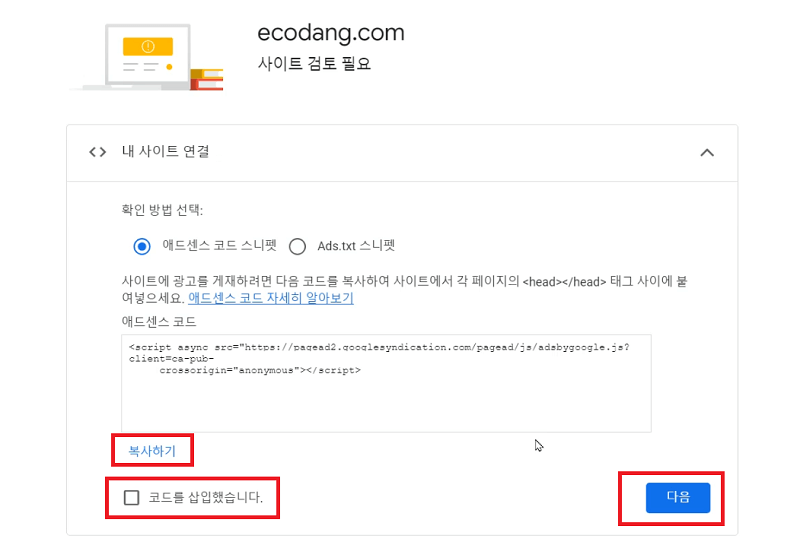
3. 사이트 인증하기
‘애드센스 코드 스니펫’을 선택한 뒤 ‘복사하기’를 클릭하여 복사합니다.

1) 티스토리나 구글 블로그
티스토리나 구글 블로그는 HTML 편집기에서 <head>와 </head> 사이에 바로 붙여넣기를 하면 됩니다.
2) 워드프레스 사이트
워드프레스는 WPCode 플러그인을 설치한 뒤 ‘Code Snippets > Header & Footer’에서 Header 탭에 붙여넣기를 하면 간단합니다.
그러나 이번에는 소스에 직접 붙여넣기를 해보겠습니다.
소스를 직접 건드릴 때는 보통 자식 테마를 만들어서 작업을 합니다. 자식테마 만드는 법에 대해서는 아래 이미지를 클릭하셔서 참고하세요

① 서버의 ‘www/wp-content/themes’ 밑에 가면 설치한 테마 폴더가 있습니다. 거기서 header.php 파일을 FTP 프로그램을 사용해서 다운로드 받습니다. 많이 사용하는 FTP 프로그램인 파일질라를 다운로드 받으려면 아래 그림을 클릭하세요

② 다운로드 받은 header.php 파일을 열어서, 아래 그림과 같이 <head>와 </head> 사이에 복사한 내용을 붙여넣기 합니다.
③ 자식 테마 폴더로 header.php 파일을 업로드합니다.
파일 이름이 같다면 자식 테마 폴더에 있는 파일을 먼저 보여주기 때문에, 원본보다 자식 테마 파일에 있는 header.php 파일이 우선합니다. 이렇게 복잡하게 자식 테마를 만드는 이유는 테마가 업데이트되어서 혹시라도 설정한 내용이 전부 날라가는 불상사를 막기 위함입니다.
4. 완료
새 사이트 화면에서 방금 등록한 도메인 주소가 뜨면서 ‘사이트 검토 중’이라고 보이면 무사히 완료한 것입니다.
